En aquest post s’exposen les diferents etapes de construcció d’una aplicació web que permet fer les mateixes funcions que el mòdul ‘Cerca de Trajectes a Entitats’ per a QGIS. Tot i aquest fet, el canvi de plataforma ha suposat un gran repte ja que fins al moment no s’ha realitzat cap tasca semblant, i per tant s’ha hagut de començar tot de zero.
Aquesta idea es va aportar des del Servei d’Estratègia i Avaluació de l’Ajuntament de Mataró, més concretament pel cap del servei, el senyor Jordi Arderiu. Donades les característiques client-servidor de l’enfocament del projecte de mòduls del CCU per a QGIS, on una part important del codi dels càlculs del procediments s’executa en el servidor de Postgres, semblava a priori factible passar de l’entorn QGIS a un entorn web, mantenint el nucli de càlcul igualment en el servei. El que s’havia de resoldre era quin tipus de servei calia crear per poder establir la comunicació entre l’entorn web i el servidor.
Aconseguir un prototip funcional obre la porta a una nova migració dels mòduls en entorn QGIS a mòduls en entorn web, com el Visor GIS 3.0 del propi Ajuntament de Mataró. Això facilita molt la divulgació del projecte cap a un usuari no tècnic, a través del web, i com a conseqüència la propagació cap altres ens públics o privats que utilitzen la mateixa tecnologia de base de dades. Això va generar molt d’interès per part del Servei d’Estratègia i Avaluació.
Actualment, el CCU proporciona serveis WMS (Web Map Service) i WFS (Web Feature Service) a l’Ajuntament de Mataró mitjançant el QGIS server. Aquesta aplicació pròpia de l’entorn QGIS permet la publicació de capes fàcilment. En aquest cas, les capes publicades són una taula amb tots els camins dels portals a les tres Escoles Bressol i Llars d’Infants més properes (WMS), i les Zones d’Influència i Població Exclosa de diferents activitats econòmiques (WFS).
L’equip del CCU va decidir apostar pel mòdul CTE, ja que els càlculs que es realitzen són suficientment complexes per realitzar un bon prototip i avaluar metodologies i procediments però és prou simple com per poder tirar-lo endavant dins de l’àmbit del present projecte. A més, s’obriria al camí a la substitució de la publicació dels camins més propers (WMS) per un mòdul capaç de fer el càlcul directe i mostrar els camins a diferents entitats i en un rang de un a deu camins.
1.1 Planificació de l’aplicació
La planificació d’aquesta aplicació web es va decidir per l’equip del CCU. Es va acordar que es farien diferents proves de concepte per tal de comprovar que els diferents objectius eren factibles, ja que com s’ha mencionat prèviament, no hi havia precedent.
L’equip del CCU es va reunir amb els membres del Servei de Sistemes d’Informació i Telecomunicacions de l’Ajuntament de Mataró per parlar entre d’altres temes de l’aplicació web i amb vistes d’una futura integració dels procediments utilitzats dins del seu Visor GIS 3.0, i facilitar-ne la posterior integració.
Allà es va proposar la construcció d’un servei REST que fos capaç de processar les peticions necessàries i oferir els resultats en el menor temps possible. Juntament amb això, es va parlar de la llibreria ‘Leaflet’, per Javascript que permet interactuar amb mapes i permet operar amb un gran ventall de possibilitats. Des del SIT es va facilitar una plantilla d’una pàgina web que incorpora funcionalitats d’aquesta per poder testejar-la.
Un servei REST (Representational State Transfer en són les sigles en anglès) és un estil d’arquitectura de programari que defineix un conjunt de restriccions i propietats, i que està basat en un entorn web. Aquest servei web ofereix la possibilitat d’interactuar tant entre client i servidor com entre servidors, i pot treballar amb diferents formats de peticions i resposta com ara XML, JSON o HTML.
També pot utilitzar els principals mètodes HTTP (GET, POST, PUT i DELETE) explícitament. Un dels principals avantatges és que no requereix un estat previ per poder respondre a les peticions i/o rebre-les. A més, permet transmetre grans quantitats de dades i paràmetres sense afectar el rendiment del servei.
Es van sondejar diferents alternatives menys complexes, com ara un servei web PHP. Aquest servei permet fer peticions i rebre respostes en diferents formats, i presenta facilitats a l’hora de crear el servei ja que només cal disposar d’un fitxer on hi hagi les diferents instruccions. A més, a l’utilitzar un llenguatge interpretat, només cal disposar de l’interpretador del llenguatge en el servidor. No són necessàries configuracions extres. Per últim, les capacitats del llenguatge són molt àmplies i fàcilment es poden ampliar el nombre de funcionalitats que aquest ofereix.
L’equip del CCU va concloure que l’opció més adequada per a realitzar la tasca és la utilització d’un servei PHP. Es va decidir fer-ho d’aquesta manera degut a les facilitats que aporta a l’hora de fer les proves de concepte i versatilitat del llenguatge davant la introducció de nous canvis en el servei. A més, aquests tenen efecte immediat en el resultat.
Una vegada es va reunir prou informació, valorades totes les possibilitats i preses totes les decisions es va començar a treballar a partir de la plantilla enviada per en Jordi Beltran i es va a començar a preparar l’estructura de l’aplicació per realitzar la primera prova de concepte. Aquesta va consistir en fer aparèixer per pantalla una capa de dades. Aquesta pot estar formada tant per punts, línies com polígons.
1.2 Primera prova de concepte: presentació de dades
Aquesta prova de concepte va presentar la seva dificultat no en el què s’ha de fer sinó en el com. A nivell conceptual, només s’ha de representar les dades en el mapa. Però això es va dur a terme mitjançant un suport del qual no es disposava d’experiència prèvia i al principi, sobretot a la part del front-end es presentaven els problemes. El principal entrebanc va ser el tractament de les dades i la utilització de diferents sistemes de referència: la llibreria ‘leaflet’ treballa amb la longitud i latitud terrestres per situar elements en el mapa. En canvi, el sistema de referència de les capes emmagatzemades a la base de dades PostgreSQL és SRID 25831. Això requereix una transformació de les dades de posició cada vegada que es vol presentar quelcom per pantalla.
També s’han de tractar i transformar dades en una codificació determinada per a poder ser enviades i rebudes. En el diagrama de la figura 1.1 es pot veure el flux d’interacció d’informació entre màquines:
Fig. 1.1: Diagrama de flux de la transmissió d’informació (Font: l’autor)
En primer lloc, es processa l’esdeveniment, és a dir el clic a pantalla de l’usuari fent la petició. Seguidament es processa la informació que l’usuari ha introduït mitjançant el Javascript en el format correcte per tal que aquestes puguin ser interpretades correctament pel servei. En aquest cas, el nom de la capa que es volia mostrar i el número màxim d’entitats que es volien mostrar.
Una vegada la informació ha estat processada i afegida a la petició, aquesta és realitzada al servidor web a través del motor de peticions AJAX, aportat per la llibreria de JS anomenada jQuery. El format de la petició seria el de la figura 1.2:
| $.ajax({ url: ‘fitxer.php’, //nom del fitxer d’on volem obtenir resposta type: “GET”, //tipus de petició data: { CAPA: capa //paràmetres que es passen }, dataType: ‘json’ //format del resultat que volem }).done(function(msg) { //msg és el resultat obtingut i en aquesta part es preparen les //per ser presentades } }) |
Fig. 1.2: Petició d’AJAX al servidor
En segon lloc, el servidor web rep la petició i la processa mitjançant l’interpretador de PHP i el fitxer amb les instruccions en aquest llenguatge. Aquest crea una connexió amb la base de dades on es fan les peticions necessàries. En aquest cas és una simple consulta de les dades d’una capa. En el fitxer PHP es crea la consulta SQL i s’envia a la base de dades. Aquesta retorna el resultat, i posteriorment es codifica en format GeoJSON, que és un derivat del JSON. Després es transmet mitjançant la sentència “echo $resultat;” al front-end.
Per últim, només es mostren les dades per pantalla mitjançant la llibreria ‘Leaflet’, que se li passa per paràmetres.
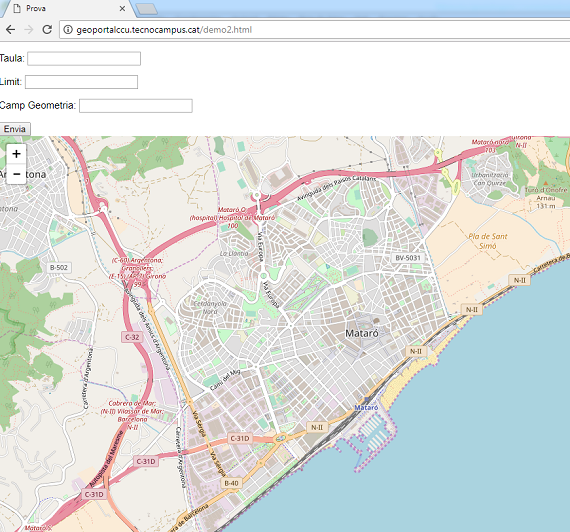
Es va preparar una pàgina simple i bastant rudimentària per a presentar les dades: a la part superior hi figurava un petit formulari on s’hi intruïa les dades necessàries (nom de la taula, límit d’elements a mostrar i nom del camp de geometria) i just a sota hi havia un botó per realitzar la petició. La resta d’espai era ocupat pel mapa, tal i com es pot veure en la figura 1.3.
Fig. 1.3: Captura de pantalla de la pàgina web (Font: l’autor)
Per últim, es va afegir una funcionalitat extra. Aquesta consistia en què quan l’usuari feia una petició, s’esborrés la capa de dades que s’estigués mostrant en el moment i només hi aparegués la capa sol·licitada.
Aquesta prova va resultar tot un èxit ja que es van complir plenament els objectius marcats en l’inici, a pesar de les dificultats passades degut a l’adaptació a un nou entorn de treball. Es va poder comprovar que les eines emprades tenien molt de potencial i era possible arribar a bon port en la realització d’aquesta tasca.
1.3 Segona prova de concepte: consulta d’un ruta
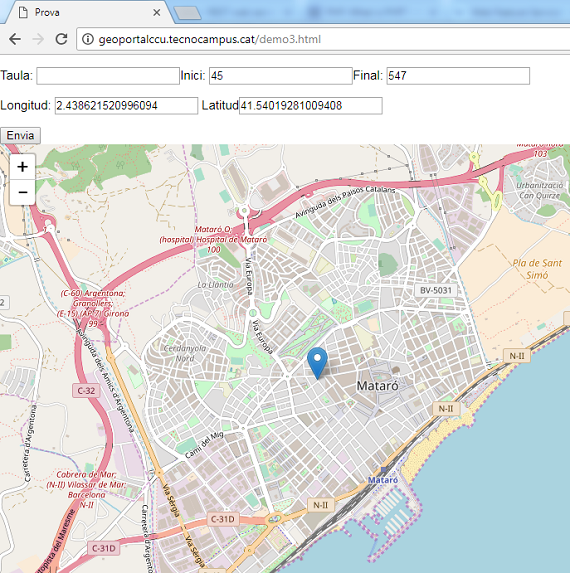
La segona prova de concepte va consistir en realitzar una consulta ja més complexa: afegir més paràmetres a passar i obtenir el camí entre dos punts en el GTC. En aquest cas, va augmentar el nombre de paràmetres a passar respecte la prova anterior. Abans només es passava el nom de la capa de dades, i en canvi ara necessitem el nom de la cap del GTC i el seu nom del camp de geometria, i els punt d’inici i final, que corresponia a dos nombres enters. Els punts d’inici i final corresponent a dos vèrtex del GTC. També hi figuren dos camps de text on s’hi mostra la longitud i latitud del punt marcat en el mapa, tal i com es pot veure en la figura 1.4.
Fig. 1.4: Captura de pantalla de la pàgina web (Font: l’autor)
En la part de servidor, la novetat venia per la cerca del camí més curt entre dos punts. Per tal d’aconseguir-ho es va utilitzar la funció “pgr_dijkstra”. En aquest cas, només són necessaris tres paràmetres: capa de segments, punt d’inici i punt de destí. Cal dir que els punts pertanyen a la capa de segments.
En aquest cas, la resposta és una seqüència de segments consecutius que uneixen els dos punts i el cost agregat de tot el trajecte. Cal remarcar que la solució no aporta geometria i posteriorment aquesta s’ha de relacionar amb el GTC per obtenir una resposta completa. A la figura 1.5 hi ha un exemple de consulta i els camps que retorna aquesta.
| Consulta: pgr_dijkstra(edges_sql, start_vid, end_vid) Resposta: (seq, path_seq, node, edge, cost, agg_cost) |
Fig. 1.5: Consulta i resposta de la funció ‘pgr_dijkstra’ (Font: [38])
Una vegada s’ha realitzat aquesta relació, s’ha de transformar el resultat a GeoJSON per tal que el front-end ho pugui interpretar de manera correcta mostrar-ho a l’usuari. En aquest cas, la sentència que s’utilitza per tal de trobar el resultat és el que es mostra a la figura 1.6:
| select st_asgeojson(st_asewkt(st_transform(the_geom,4326))) AS geojson from “SegmentsXarxaCarrers” where id in(SELECT edge FROM pgr_dijkstra(‘SELECT id, source, target, cost, reverse_cost FROM “SegmentsXarxaCarrers”‘,ARRAY[45],ARRAY[52],FALSE)) |
Fig. 1.6: Sentència SQL per cercar el camí més curt (Font: l’autor)
En aquesta ocasió s’utilitza una consulta amb una consulta niuada. La consulta niuada és a on s’usa la funció de cerca de camí més òptim, completada amb les dades necessàries. El resultat d’aquesta consulta, més concretament l’identificador dels trams per on passa la ruta més ràpida, s’empra per relacionar-ho amb la capa dels segments, ja que aquesta disposa de la geometria de cada un d’ells, i per tant només cal transformar les coordenades per tal que puguin ser representades correctament per pantalla, amb l’ajuda de la funció ‘st_asgeojson’.
El temps de resposta és realment ràpid. El rang de temps de resposta és de l’ordre de 0,4 segons a un segon, depenent de si els punts estan més o menys a prop un de l’altre. En comparació amb altres mòduls en entorn QGIS que s’han anat desenvolupant al llarg del temps la principal diferencia és mostra a l’hora de representar el resultat per pantalla. A l’aplicació web, la representació és pràcticament instantània. En canvi, tot i que la resposta també és molt ràpida, en el QGIS aquesta pot durar un o dos segons més que en l’entorn web, en funció del nombre de capes a representar.
Una altra funcionalitat que es a va afegir en aquesta prova va ser la addició del punter, tal i com es mostra a la figura 1.4. El punter és una eina gràfica que quan l’usuari prem un punt del mapa amb el ratolí, hi aparegui una marca. Una vegada s’ha afegit, calia capturar-ne les coordenades geogràfiques (latitud i longitud) per a poder comprovar que una vegada obtingudes es pot generar un punt d’origen.
Com l’anterior, aquesta prova va ser un èxit ja que es van aconseguir els objectius fixats: millora del coneixement a l’hora de tractar amb paràmetres i transmetre’ls correctament al servidor, realització d’una consulta més complexa: cerca d’un camí entre dos punts i finalment la captura de les coordenades de pantalla.
1.4 Construcció de l’aplicació web
Una vegada fetes aquestes dues proves de concepte i haver comprovat que la tasca era viable, es va procedir a la construcció del mòdul. Aquest projecte tenia dues parts diferenciades: front-end i back-end.
Tot i que ambdues parts s’anaven desenvolupant al mateix temps, es va optar per donar més èmfasi a la part del servidor en primer lloc, ja que era la més ràpida d’implementar. Això es va deure a que es podien reaprofitar moltes de les sentències SQL que es van utilitzar en el mòdul per a QGIS. No obstant a això, va ser necessari reescriure el codi en un altre llenguatge, en PHP concretament, i del qual es tenien coneixements bàsics de la sintaxis. Per aquest motiu en alguns moments es va fer feixuc el canvi, ja que en ocasions la sintaxis era força diferent a la vista fins al moment en altres llenguatges.
En paral·lel també es treballa sobre la part de Javascript, que es dedica a gestionar la informació enviada i rebuda. En aquest cas, les principals dificultats es van presentar a l’hora de rebre i transformar correctament les dades a GeoJSON. També a l’hora de tractar múltiples respostes a una crida, ja que estaven emmagatzemades en una cadena de caràcters i resultava confús en un principi com calia separar-les. Per resoldre-ho va ser necessari des del servidor aportar les dades en un vector on a cada posició hi figura cada una de les diferents capes a mostrar. Cada capa té una estructura GeoJSON i és processada per la llibreria ‘Leaflet’ que la mostra en el navegador.
La primera fase de construcció de l’aplicació va consistir en la preparació d’una plana web bàsica i sense estils amb un formulari capaç d’enviar peticions a la banda del servidor, on el punt d’origen s’estableix a través d’un punt marcat en el mapa per l’usuari. Una vegada es passen totes les dades correctament, el servidor ha de poder retornar els N-camins més òptims i, posteriorment, aquest han de presentar per pantalla.
Una vegada es va passar aquest punt crucial i es va comprovar que el resultat era l’esperat, la resta de tasques van consistir sobretot en afegir més funcionalitats i optimitzar el codi, i fer un aplicació estable, és a dir, sense errors.
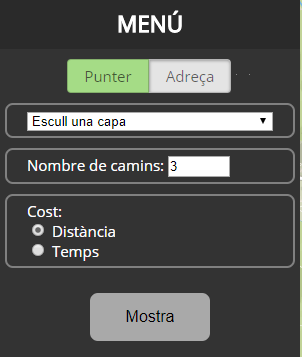
En la part de front-end i a nivell estètic, es va afegir un formulari que fos intuïtiu i amigable de cara a l’usuari final, que els diferents camps es mostressin o no en funció de quina opció escull l’usuari. També es va escollir una gamma de colors, fonts i estils que fessin més fàcil la visualització de les dades a entrar i de la taula de resultats. A més, es va afegir la possibilitat de desplegar lateralment el menú on hi figura el formulari per tal de facilitar la visualització del mapa quan l’usuari ho requereixi. A la figura 1.7 es mostra l’aparença del formulari.
Fig. 1.7: Captura de pantalla de l’aparença del formulari (Font: l’autor)
A nivell funcional, es van completar totes les opcions de cerca de les que disposa el mòdul CTE per a QGIS, incloent la funcionalitat més significativa, que és la possibilitat de cercar el punt d’origen a partir de l’adreça d’un portal. Això facilita substancialment aquesta tasca i l’aplicació s’acosta a la funcionalitat original del mòdul CTE per a QGIS. Per últim, cal destacar que la interfície es va construir de manera que fos ‘responsive’, és a dir que s’adapti a les diferents mides i resolucions de pantalla per tal que des de qualsevol dispositiu es pugui utilitzar l’aplicació.
A part del formulari, l’aparença dels diferents resultats també es va cuidar per tal que fos el més semblant possible a la que es mostra en el mòdul CTE per a QGIS i sigui fàcil d’interpretar per a l’usuari.
En primer lloc, els N-camins òptims segueixen el mateix patró d’estil que en el mòdul original, és a dir, l’escala de colors va del verd al vermell, on el verd és el camí més proper i el vermell és el més allunyat. També el gruix varia en funció de la proximitat al destí: el primer camí és el de major gruix, en canvi, el de menor gruix és el més allunyat. A la figura 1.8 es pot veure un exemple del cas:
Fig. 1.8: Captura de pantalla dels estils dels camins (Font: l’autor)
En segon lloc, l’etiqueta de destí està formada per un punter de color vermell amb un cercle central on hi figura el número de posició en el que es troba el destí en la taula final, com es pot veure en la figura 1.9 o en els extrems dels camins de la figura 1.8:
Fig. 1.9: Captura de pantalla de l’estil del punts de destí. (Font: l’autor)
Per últim, l’etiqueta que indica l’origen està formada per un punter de color blau amb un petit cercle en el centre, tal i com es pot apreciar a la figura 1.10.
Fig. 1.10: Captura de pantalla de l’estil del punt d’origen (Font: l’autor)
Degut a les millores que s’han afegit a la interfície, va ser necessari donar suport des del servidor a les diferents funcionalitats afegides. Va ser necessari crear una funció que retornés una llista amb tots els noms dels carrers i els seus respectius codis per tal de llistar-los i que l’usuari pugui escollir el que més li interessi. Una vegada ha escollit el que li interessa, s’activa una funció que comprova que l’adreça afegida per l’usuari existeix, o en cas que no, quina és l’adreça més propera. Una vegada ha estat validada, es crea un codi de portal i s’afegeix un punter automàticament en el mapa.
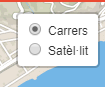
L’última millora afegida va ser la possibilitat de poder escollir la base del mapa sobre el qual es vol treballar. Hi ha dues opcions: mapa de carrers o imatge de satèl·lit. Per poder canviar de opció, cal dirigir-se a l’escaire superior dret on s’hi pot trobar una icona com la de la figura 1.11 i si es pitja, es poden veure les dues opcions, com a la figura 1.12.
Fig. 1.11: Captura de pantalla de l’aparença de la icona (Font: l’autor)
Fig. 1.12: Captura de pantalla de la icona de capes desplegada (Font: l’autor)
1.5 Publicació
Actualment l’aplicació és visible a Internet. Per poder accedir-hi només cal adreçar-se a http://geoportalccu.tecnocampus.cat/cte.html en el navegador d’Internet, preferiblement, el Google Chrome.